今回の記事では、アピアランスパネル上で複数の項目を操作する際の挙動に触れていきます。
中級者向けの内容になりますが、複雑なアピアランスを扱う機会のある方には特に知っておいていただきたい点をまとめます。
これまでの記事
項目は自由に位置を変えられる
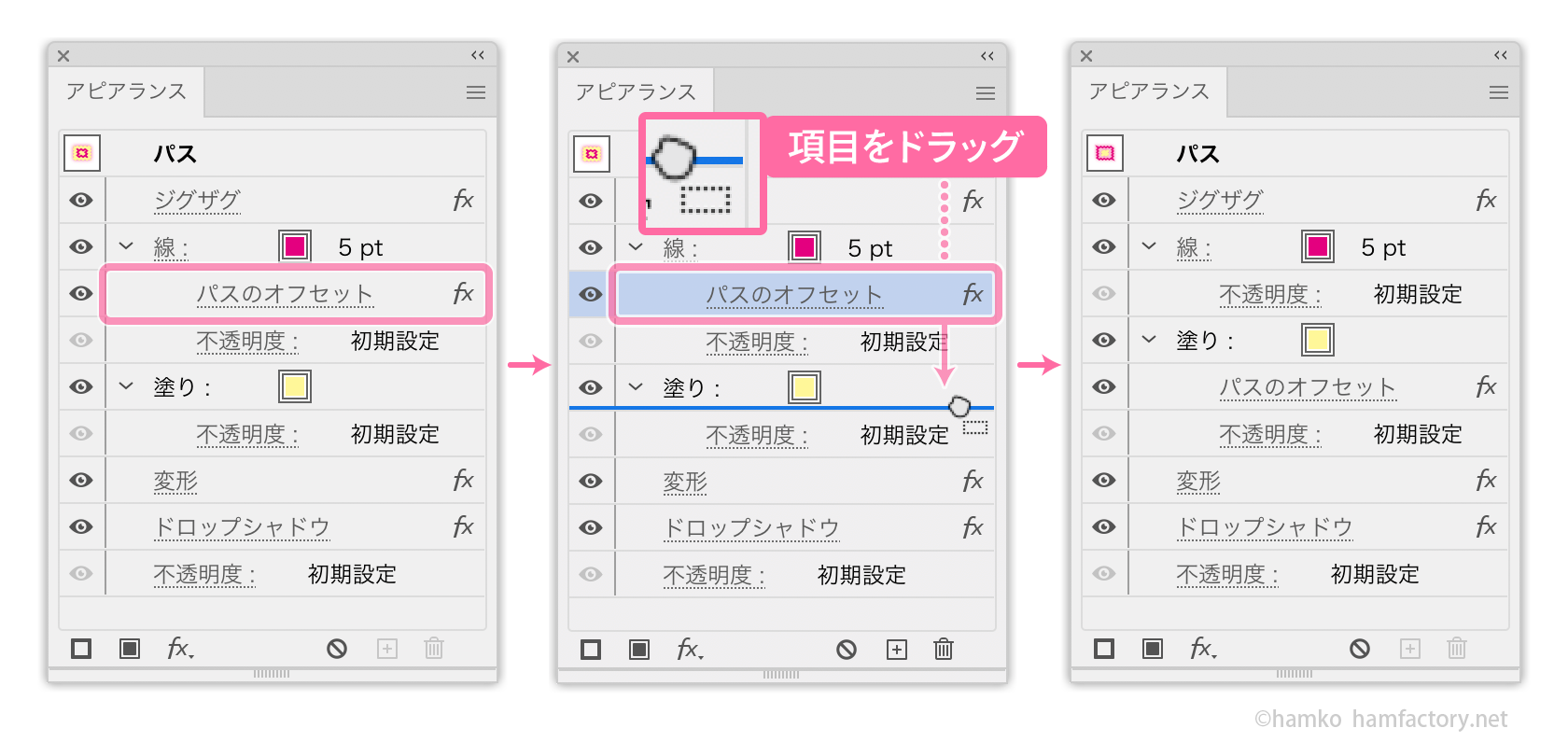
アピアランスパネル上の項目を増減できる事は前回の記事で解説した通りです。加えて、項目の位置もパネル上で自由に変更することができます。

パネル上の項目をドラッグするだけでかんたんに位置を変更できます。
ただし、不透明度はオブジェクト全体・塗りや線に付随するものなので個別に移動させることはできません。
描画と処理の順番
項目の位置を変更する際に気をつけなければならないのが、処理の順番です。
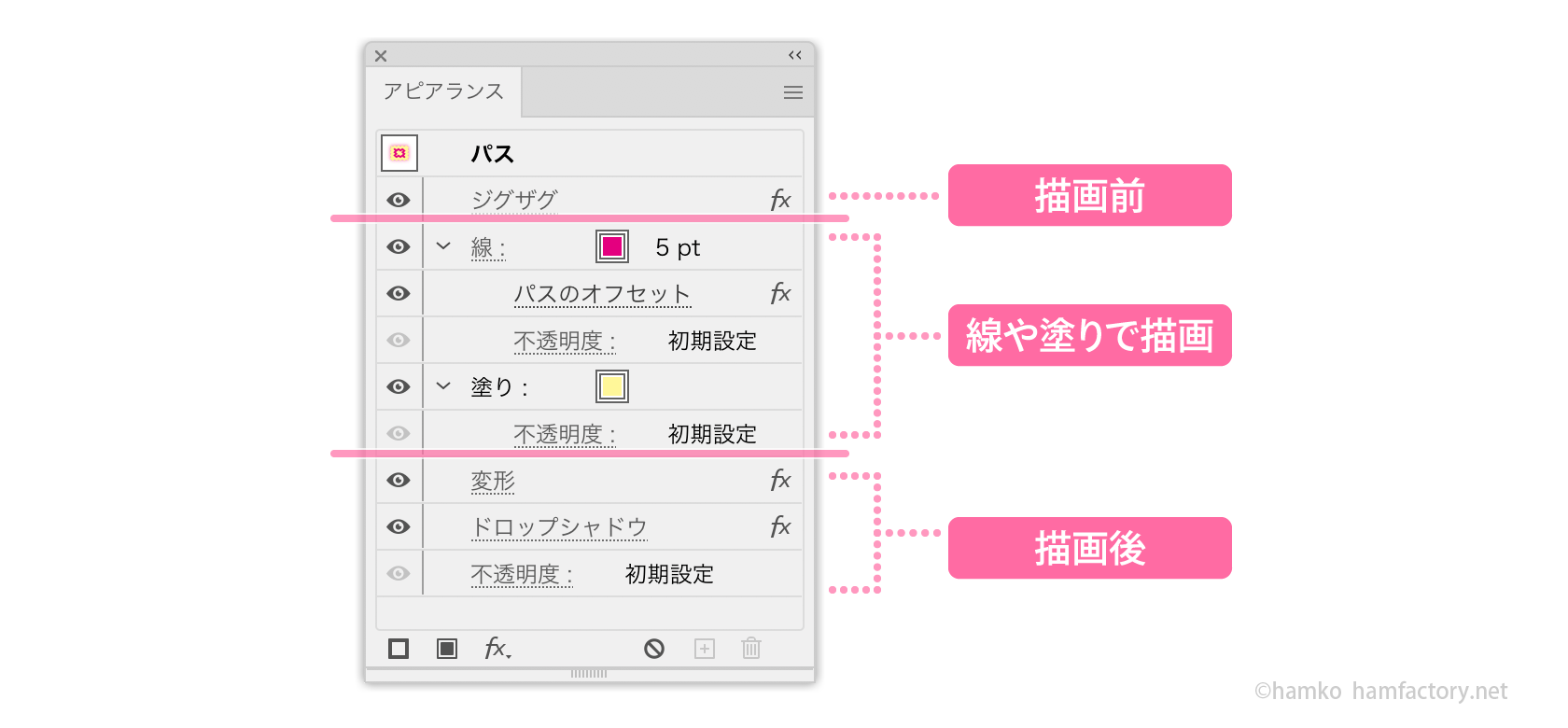
まず、アピアランスパネル上での処理の順番はおおまかに3つに区分することができます。

項目の位置を変更する際に気をつけなければならないのが、処理の順番です。
まず、アピアランスパネル上での処理の順番はおおまかに3つに区分することができます。
- 描画前…線や塗りの上のエリア。効果のみ設定できる。
- 線や塗りで描画…線や塗りの項目のエリア。個別に効果や不透明度も設定できる。
- 描画後…線や塗りの下のエリア。効果やオブジェクト全体の不透明度を設定できる
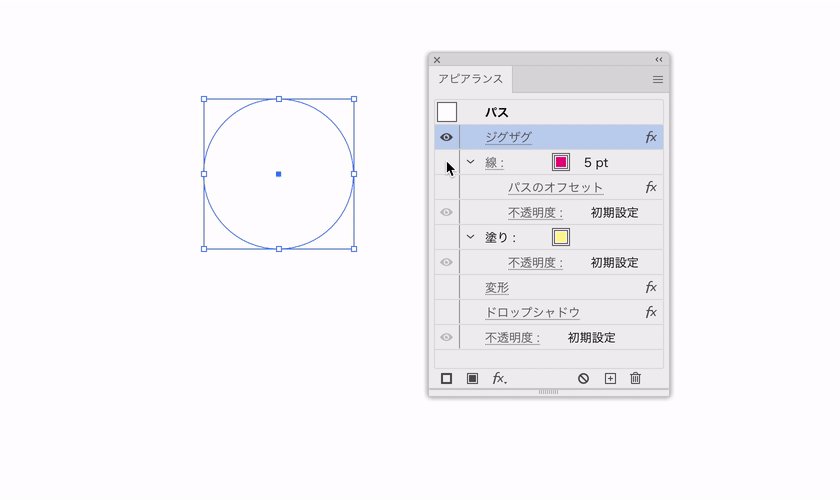
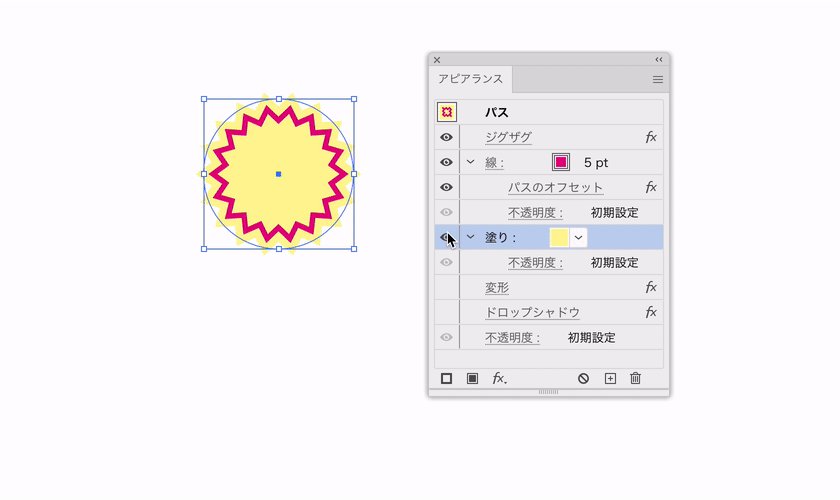
1.線や塗りで描画する前
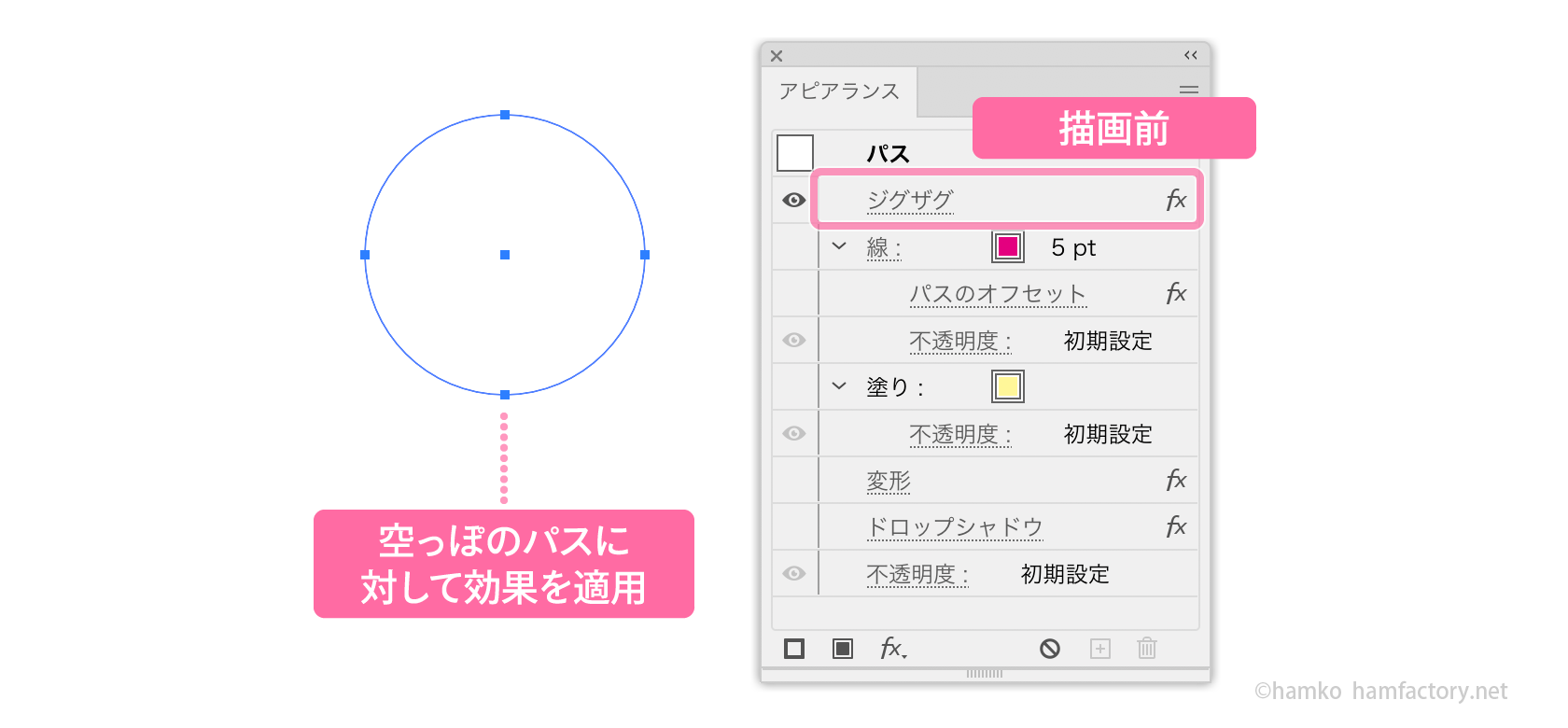
線や塗りの上のエリアには効果を設定することができます。
目視で確認することができないのでイメージがしにくいのですが、線も塗りもない空っぽのパスに対して効果で様々な処理を行うことが可能です。

画像の例の場合は、内部ではパスに対してジグザグの効果がかかっていますが、線や塗りがまだ適用されていないので視覚的に確認することができません。
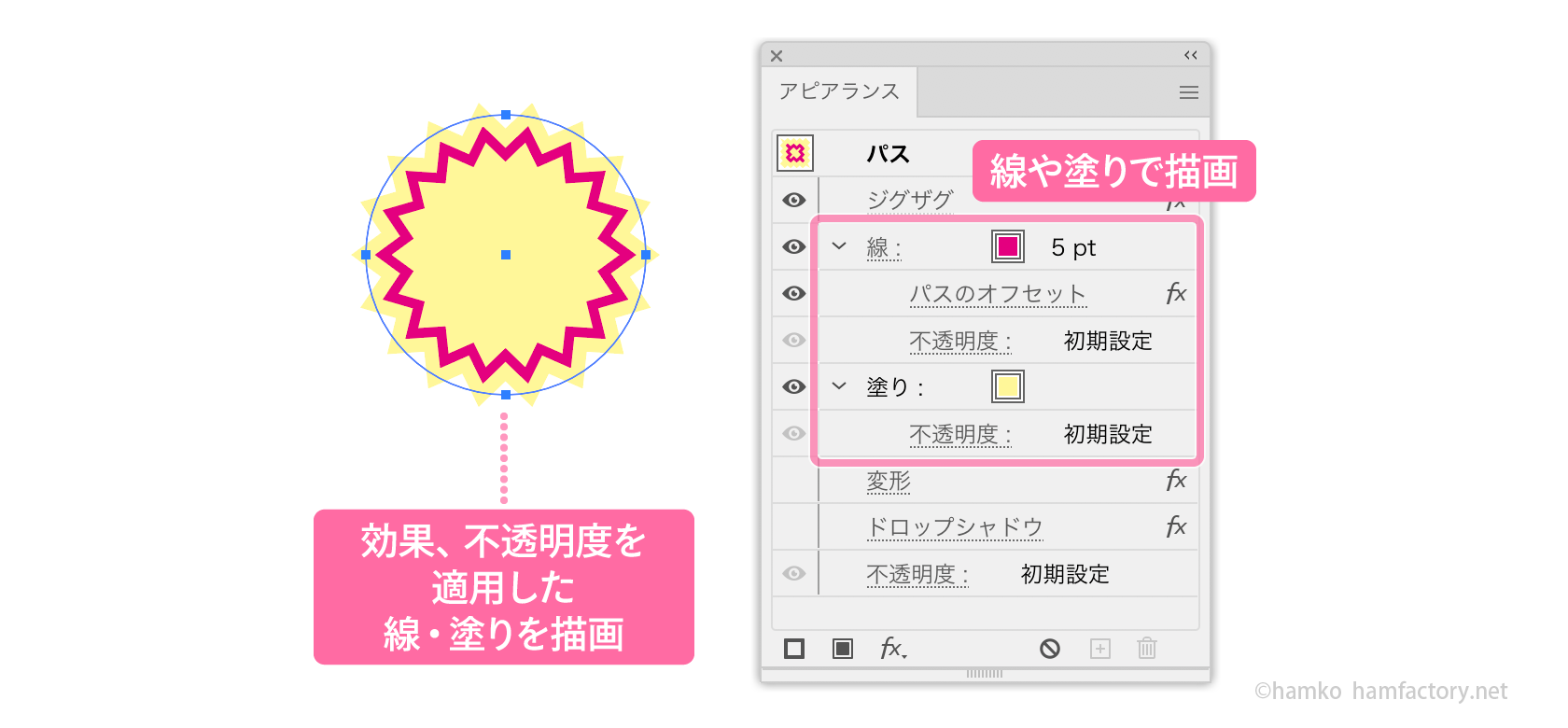
2.線や塗りで描画する
効果を加えていなければ、オリジナルのパスの形状に合わせて線や塗りが描画されます。
描画前のエリアで効果が適用されている場合は、処理後の形状に合わせて線や塗りが描画されます。また、個別に効果が適用されている場合は、線や塗りに対して効果を適用した形状が描画されます。

画像の例の場合は、描画前に適用してあるジグザグ効果がかかった形状に対して、線や塗りを描画しています。また、線の項目にパスのオフセット効果がかかっているのでそれも処理されます。
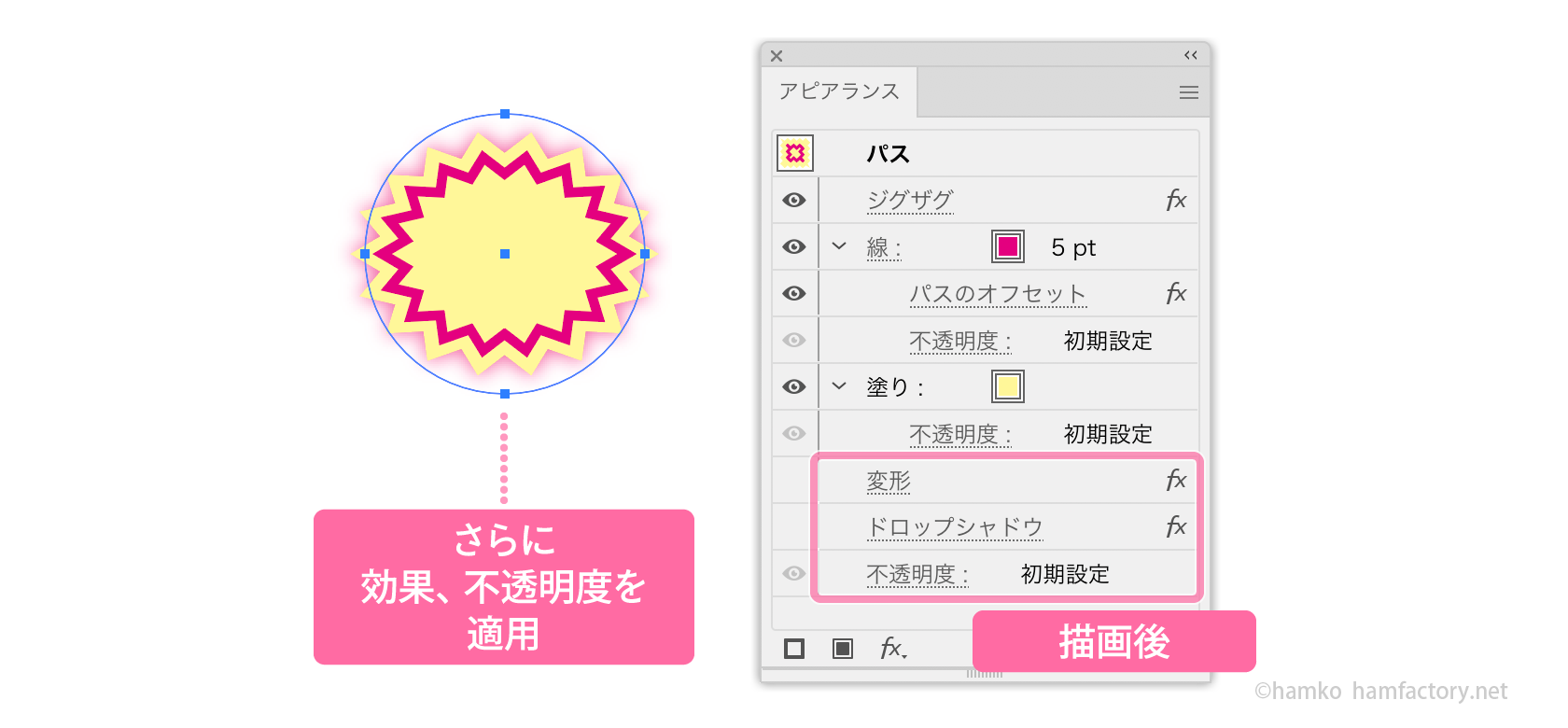
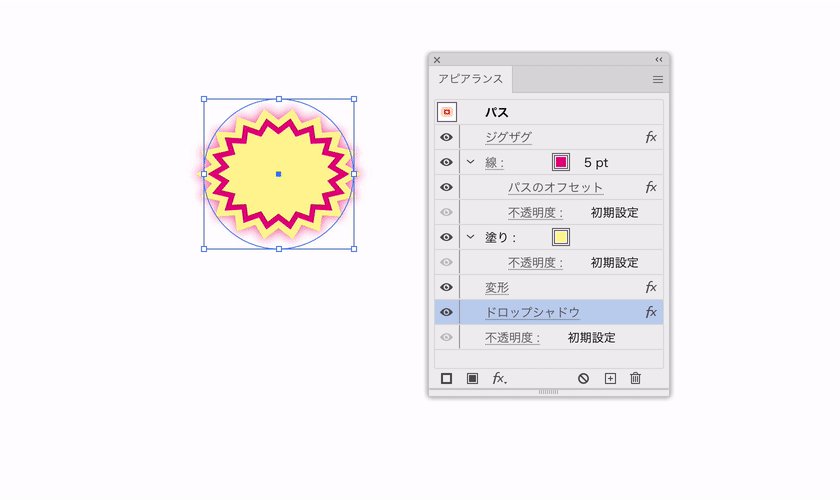
3.描画後
線や塗りで描画が完了した後、さらに効果を適用することができます。
オブジェクト全体の不透明度もここで設定します。

画像の例の場合は、線や塗りで描画をした後の形状に対し、変形効果とドロップシャドウ効果がかかっています。
上から順番に、ひとつずつ

ややこしいように感じるかもしれませんが、アピアランスパネル上の項目は基本的に上から順番にひとつずつ処理されると考えればよいでしょう。
パネル上の項目数が増えすぎて混乱してしまった場合は、項目の表示・非表示を切り替えながら処理の順番を確認してみましょう。
また、処理が破綻していないかを確認するため、試しにアピアランス分割をかけてみるのもおすすめです。
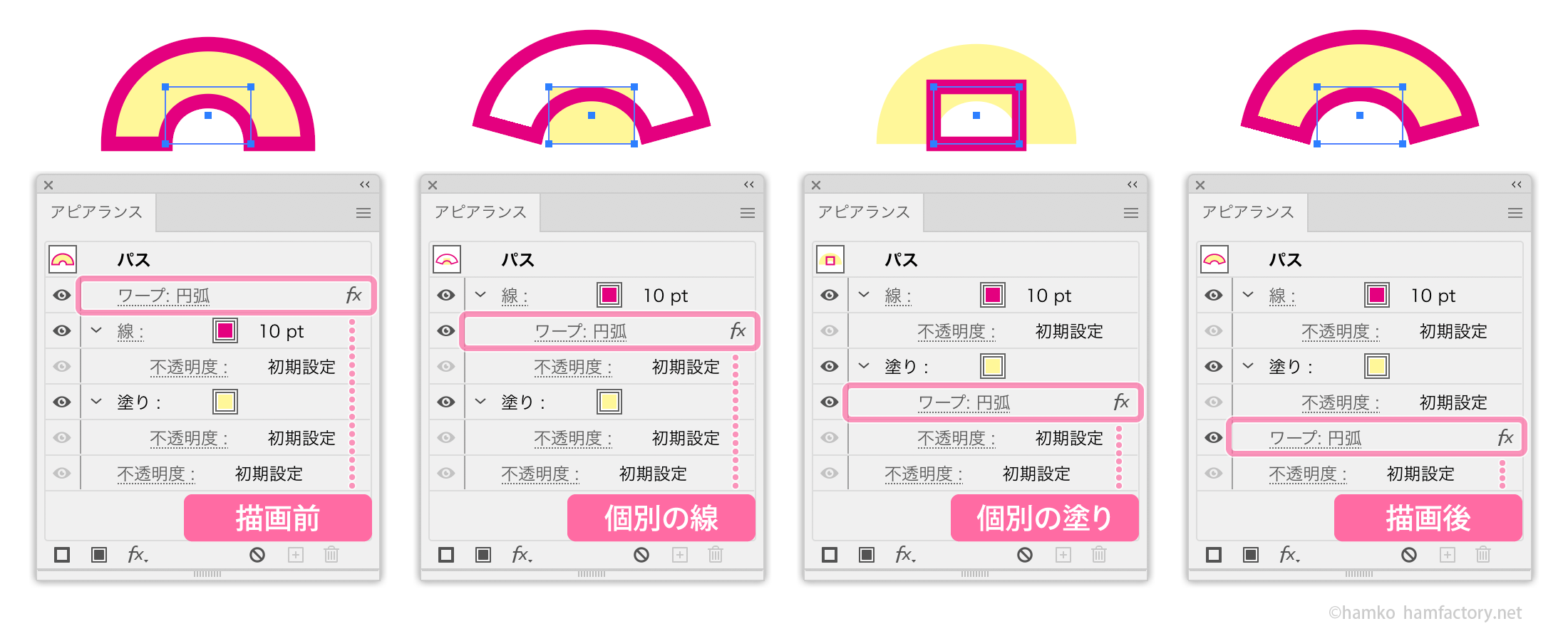
組み合わせが一緒でも結果は同じにならない
アピアランスパネル上で項目を増やして移動させる際に注意したいのが、「組み合わせが同じでも結果が同じになるとは限らない」という点です。
例えば、下記の例のワープ効果の位置に着目してみましょう。いずれもアピアランス属性の組み合わせは同じですが処理の順番が違うのですべて結果が違います。

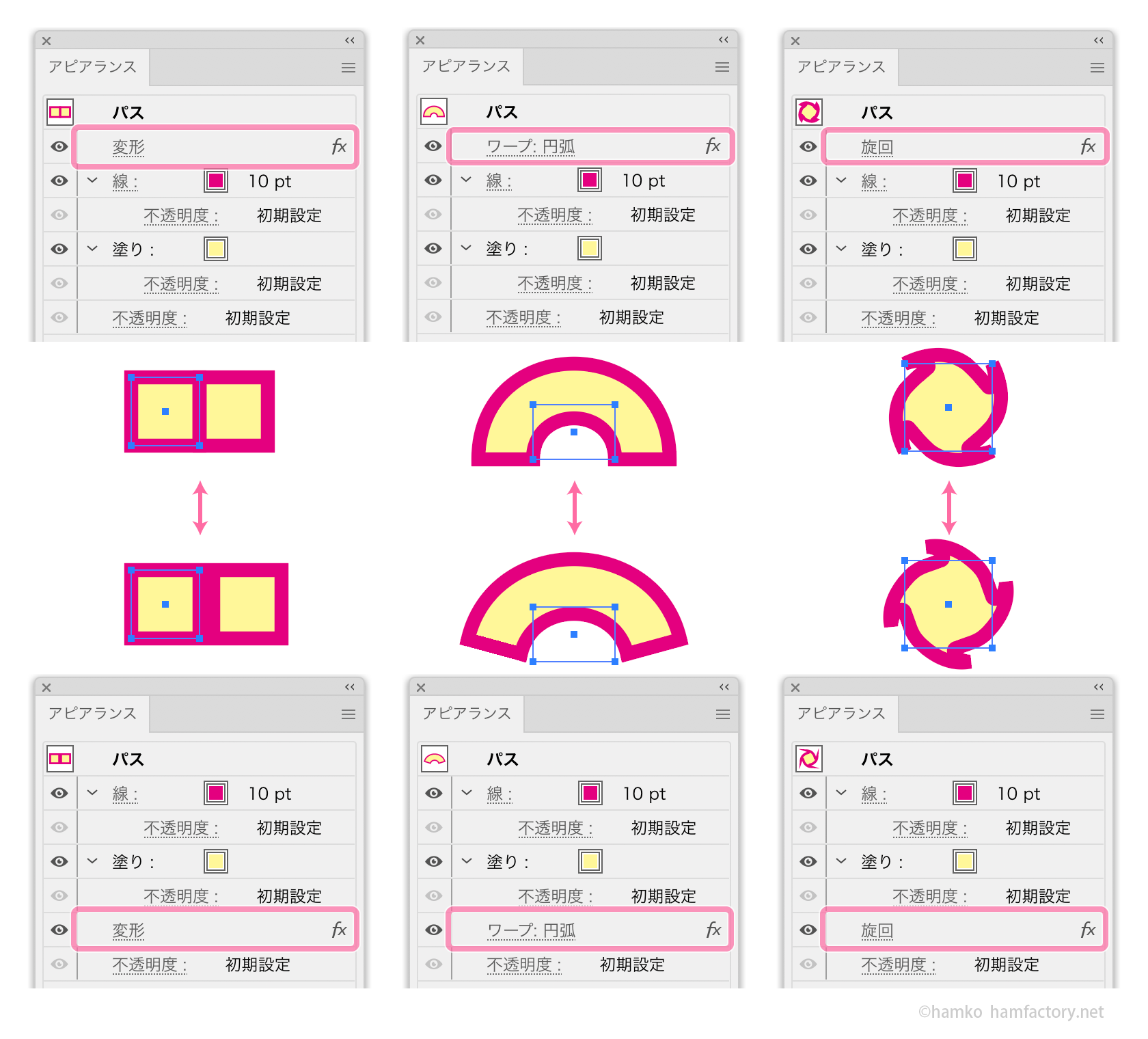
変形時の基準に線の太さも含まれる効果
以下の効果は項目を移動する際に少し注意が必要です。
- 変形…基準点を用いた拡大縮小、リフレクトコピーなど
- ワープ
- 旋回

画像の例では、描画前・描画後に同じ設定の効果を適用して比較しています。
描画前・描画後どちらで適用しても同じ結果になると思われがちなこれらの効果ですが、実際に適用してみるとそうではないことがわかります。
このように結果が変わってしまうのは「描画後」での効果適用の際に、線幅も大きさに含まれているからです。
わかりにくい場合は、線にアウトラインをかけた後の大きさをイメージしてみましょう。
便利な「効果」の注意点
線や塗りは位置を変更しても構造が破綻するということはほとんどありません。
ですが、効果は位置によって結果が変わるだけでなく、オブジェクトの構造そのものを破綻させてしまう場合があります。
適用するタイミングに注意したい効果
以下の効果は、「描画前」のエリアに入れないようにした方が良いでしょう。
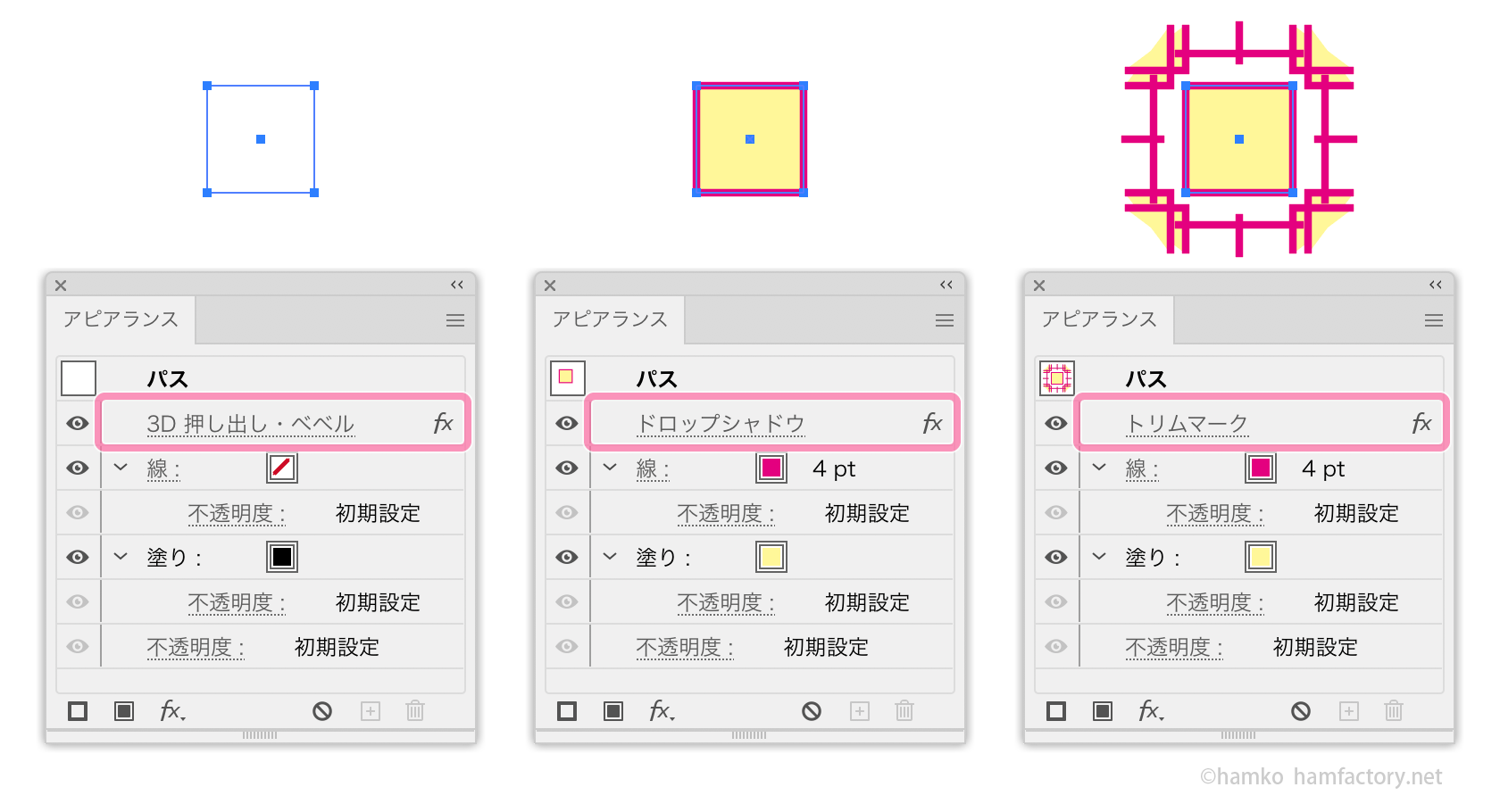
「描画前」に効果を適用したオブジェクトをアピアランス分割してみると、下記のような結果になります。
- 3D…オブジェクトそのものが消失する
- SVGフィルタ…透明のピクセル画像だけになる
- ドロップシャドウ…シャドウの位置にオブジェクトが複製される
- トリムマーク…以降の線や塗りがすべてトリムマーク付きで描画されてしまう
- ラスタライズ…白または透明のピクセル画像だけになる
- Photoshopフィルタ…透明のピクセル画像だけになる

予期せぬ結果を防ぐためにも、これらの効果は単独の線や塗り、または描画後のエリアで適用するようにしましょう。
アピアランスの「いじりすぎ」にご用心
アピアランスパネル上で問題なく効果がかかっているように見えても、オブジェクトの見た目は期待した結果になっていない…というケースがまれにあります。個人的な感覚だと、試行錯誤しながらアピアランスパネル上の効果の項目をあれこれ移動させている時に発生しやすい気がします。
これに関しては過去にあかねさんの書かれた記事がわかりやすいので、興味のある方は読んでみるといいかもしれません。
「描画前」に利用できない効果
以下は「描画前」に適用してもあまり意味のない効果です。
- ぼかし
- 光彩
- 落書き
- パスファインダー
- パスのアウトライン
- オブジェクトのアウトライン
これらは線や塗りのない空っぽのパスに対して演算をすることができないらしく、描画前のタイミングで適用しても何もおきません。
特に見た目やオブジェクトの構造に影響はありませんが、意味のない効果はあまり適用しないほうが良いでしょう。
相対値と絶対値
効果を使いオブジェクトにさまざまな変形処理を加えることができますが、設定の際に気をつけたいのが相対値・絶対値による指定の差です。
相対値

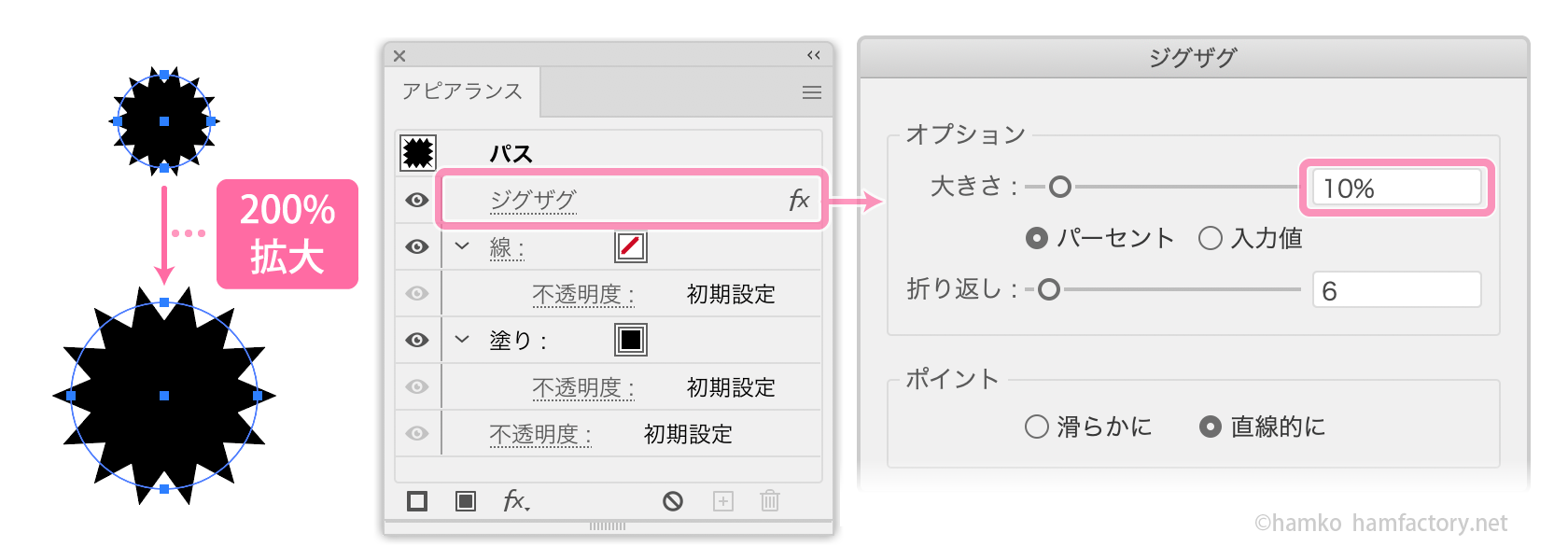
%での設定が相対値による指定です。
以下の例では「円の大きさに対して常に10%の大きさでジグザグを描画する」ことになります。
この設定だとジグザグの山が常に同じ比率で描画されます。そのため、もとのオブジェクトが拡大縮小されたとしても、見た目のバランスが維持されることになります。
絶対値

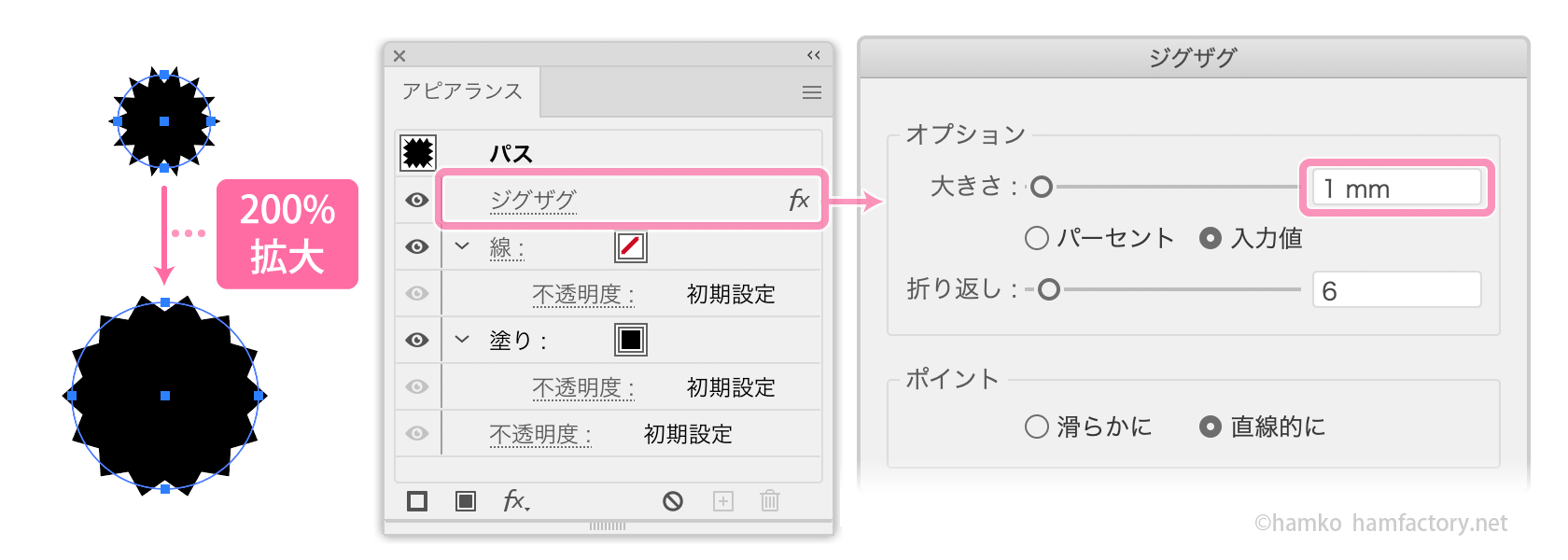
mmやpt単位などでの設定が絶対値による指定です。
以下の例では「円の大きさに対して常に1mmの大きさでジグザグを描画する」ことになります。
この設定ではもとのオブジェクトの大きさがどれだけ変わったとしても、常に1mmのジグザグの山が描画されます。
このような絶対値での指定は、もとのオブジェクトの大きさが変更されることで見た目のバランスも変わることがあるので注意しましょう。
変形効果の移動などのほか、線幅も絶対値での指定にあたります。
「線幅と効果も拡大・縮小」を活用する
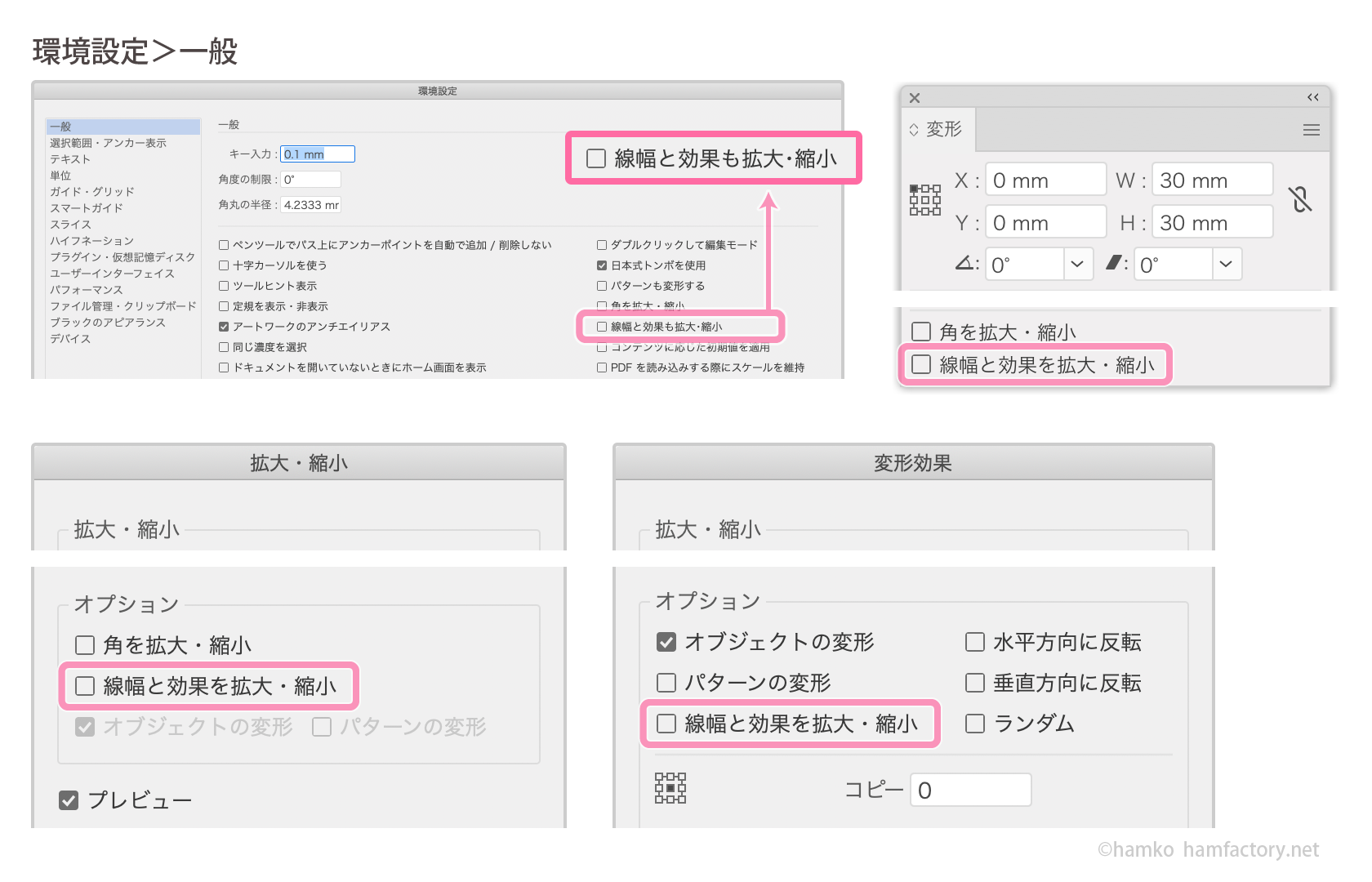
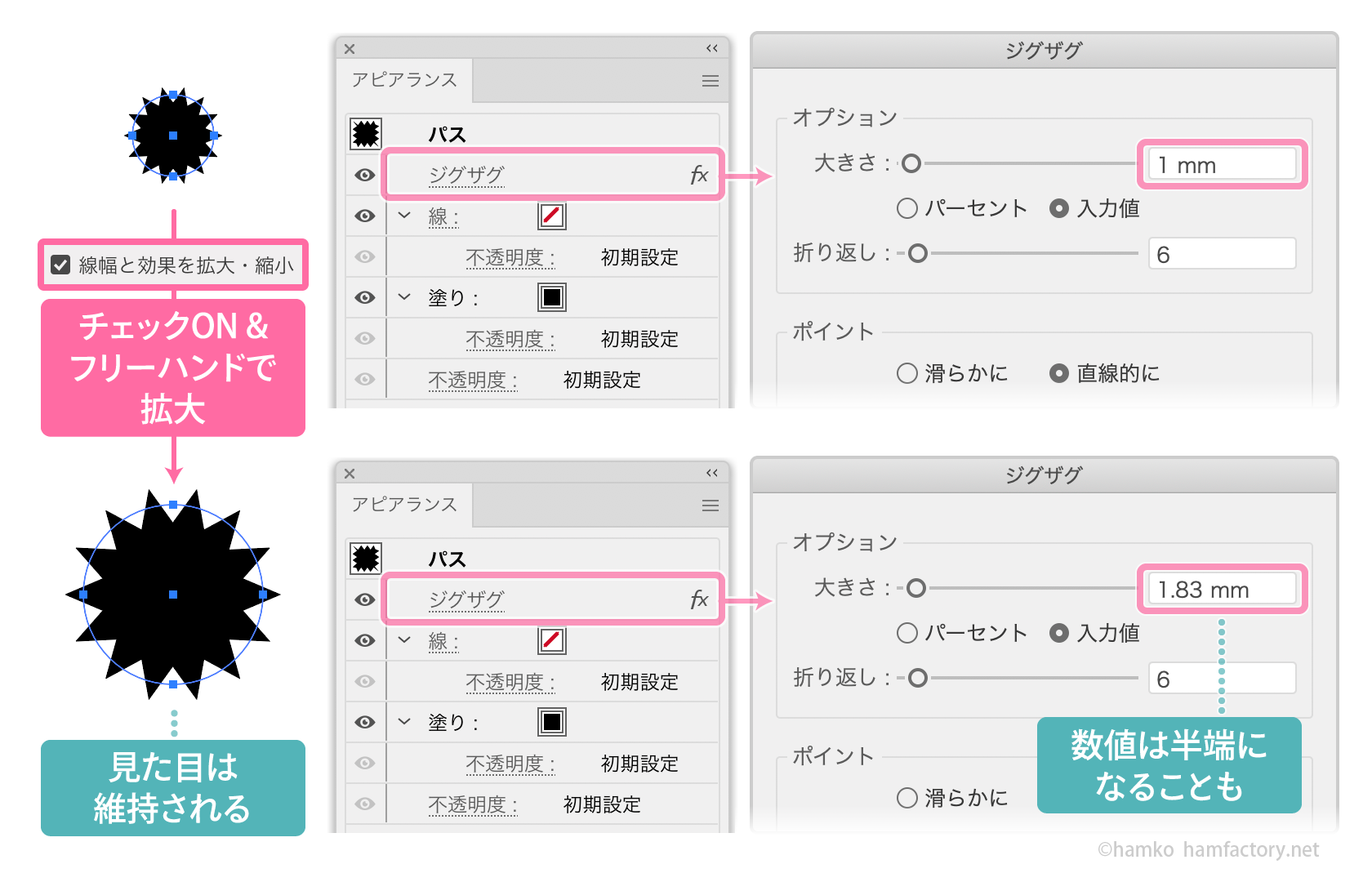
絶対値指定で作られているオブジェクトを、見た目のバランスそのままに拡大縮小をしたい場合は線幅と効果も拡大・縮小を利用します。

環境設定、変形パネル、拡大・縮小ダイアログ、個別に変形ダイアログ、変形効果ダイアログなどからアクセスができます。チェックを入れることで、見た目のバランスを維持したまま拡大縮小できるようになります。

ただし、バウンディングボックスなどを利用してフリーハンドで拡大縮小をすると、設定していた値が半端な数値になることがあります。
これは、見た目のバランスを維持するために効果の設定値の方を調整しているためです。
チェックを入れたままにしていると、線幅・効果の設定値が半端なオブジェクトを量産してしまうケースも考えられます。必要に応じてチェックを切り替えながら作業するのがおすすめです。
説明が長くなってしまったので、実際の挙動を見たほうがわかりやすい方はこちらをどうぞ。「線幅と効果も拡大・縮小」のチェックの有無、効果の設定の違いによる挙動を撮ってみました。
まとめ
アピアランス属性を自由に増やしたり移動させることで、たったひとつのパスでもさまざまな表現が可能になります。
今回の記事では複雑なアピアランスを組み立てる際に引っかかりやすいポイントについてまとめてみました。処理の順番としくみが理解できると、破綻なく合理的にアピアランスを組み立てられるようになると思います。
次回の記事ではアピアランスの長所を生かした、流用・使い回しの方法について解説します。
関連記事
参考
(2020年8月改訂)パネルなどの画像を差し替えました。
Adobe Illustrator愛好家。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert, Adobe Community Evangelist (2025~)